本学期软件工程的做业是做一个项目,因为自己相对来说比较熟练使用h5,所以选择了比较简单的五子棋游戏来开发,经历了几周的开发,这个简易的五子棋终于开发完成。
开发过程中,由于h5的画板技术是在之前的学习中没有深入研究,具体的用法都快忘了,所以我和队友用了几天的时间通过w3school,菜鸟教程,和一些博客网站,来进一步学习这方面知识。差不多了之后才开始编写代码。


1 function drawRect() { //页面加载完毕调用函数,初始化棋盘 2 canvas = document.getElementById("canvas"); 3 context = canvas.getContext("2d"); 4 5 for (var i = 0; i <= 640; i += 40) { //绘制棋盘的线 6 context.beginPath(); 7 context.moveTo(0, i); 8 context.lineTo(640, i); 9 context.closePath(); 10 context.stroke(); 11 12 context.beginPath(); 13 context.moveTo(i, 0); 14 context.lineTo(i, 640); 15 context.closePath(); 16 context.stroke(); 17 } 18 }

鼠标点击事件:


function play(e) { //鼠标点击时发生 var x = parseInt((e.clientX - 20) / 40); var y = parseInt((e.clientY - 20) / 40); if (chessData[x][y] != 0) { //判断该位置是否被下过了 alert("你不能在这个位置下棋"); return; } if (isWhite) { isWhite = false; drawChess(1, x, y); } else { isWhite = true; drawChess(2, x, y); } } 输赢判断:


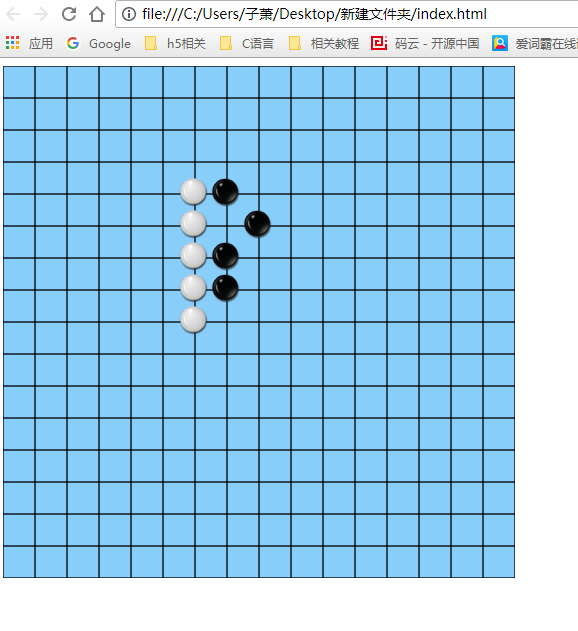
1 function judge(x, y, chess) { //判断该局棋盘是否赢了 2 var count1 = 0; 3 var count2 = 0; 4 var count3 = 0; 5 var count4 = 0; 6 7 //左右判断 8 for (var i = x; i >= 0; i--) { 9 if (chessData[i][y] != chess) { 10 break; 11 } 12 count1++; 13 } 14 for (var i = x + 1; i < 15; i++) { 15 if (chessData[i][y] != chess) { 16 break; 17 } 18 count1++; 19 } 20 //上下判断 21 for (var i = y; i >= 0; i--) { 22 if (chessData[x][i] != chess) { 23 break; 24 } 25 count2++; 26 } 27 for (var i = y + 1; i < 15; i++) { 28 if (chessData[x][i] != chess) { 29 break; 30 } 31 count2++; 32 } 33 //左上右下判断 34 for (var i = x, j = y; i >= 0, j >= 0; i--, j--) { 35 if (chessData[i][j] != chess) { 36 break; 37 } 38 count3++; 39 } 40 for (var i = x + 1, j = y + 1; i < 15, j < 15; i++, j++) { 41 if (chessData[i][j] != chess) { 42 break; 43 } 44 count3++; 45 } 46 //右上左下判断 47 for (var i = x, j = y; i >= 0, j < 15; i--, j++) { 48 if (chessData[i][j] != chess) { 49 break; 50 } 51 count4++; 52 } 53 for (var i = x + 1, j = y - 1; i < 15, j >= 0; i++, j--) { 54 if (chessData[i][j] != chess) { 55 break; 56 } 57 count4++; 58 } 59 60 if (count1 >= 5 || count2 >= 5 || count3 >= 5 || count4 >= 5) { 61 if (chess == 1) { 62 alert("白棋赢了"); 63 } 64 else { 65 alert("黑棋赢了"); 66 } 67 isWell = true;//设置该局棋盘已经赢了,不可以再走了 68 } 69 } 完成图:


通过完成这个项目,发现自己还有很多的不足,对于前端还有好多东西需要去学习,对于js的掌握也不是特别熟练,日后还需要努力很多!